如何在您的网站中嵌入倒计时
如果您使用Blogger、WordPress、Drupal或类似的内容管理或博客软件,您必须确保在粘贴嵌入代码时以HTML模式编辑您的内容。
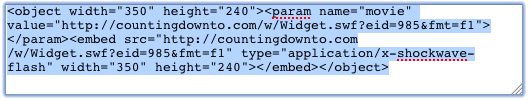
从CountingDownTo.com嵌入倒计时小部件与从YouTube.com等网站嵌入视频非常相似。在CountingDownTo.com上,通过点击"我的倒计时"然后点击您要嵌入的倒计时的名称来找到您要嵌入的倒计时。或者,您可以通过点击"新倒计时"来创建新的倒计时小部件。在倒计时下方,您将看到一个标有"嵌入到您的网站"的按钮。点击它。一些HTML代码将显示在按钮下方。该代码将看起来像下面的屏幕截图。复制代码并将其粘贴到您的网站或博客中。

以下是在Blogger、WordPress、Drupal和Weebly中嵌入倒计时小部件的说明,在其他系统中的过程应该类似。
如果您已经按照本页面的说明操作但仍然无法嵌入您的倒计时,请联系我们获取帮助。
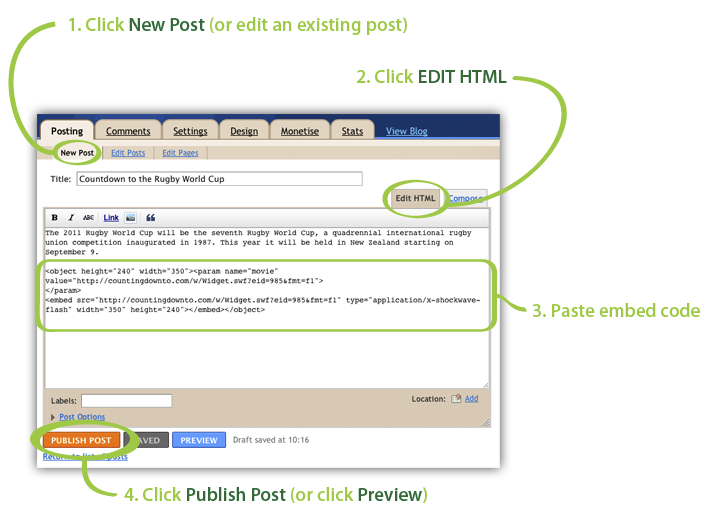
在Blogger中嵌入倒计时小部件
确保在将嵌入代码粘贴到Blogger博客之前选择"编辑HTML"而不是"撰写"。请记住,在编辑帖子时倒计时不会显示。只有当您发布或预览帖子时才会显示。

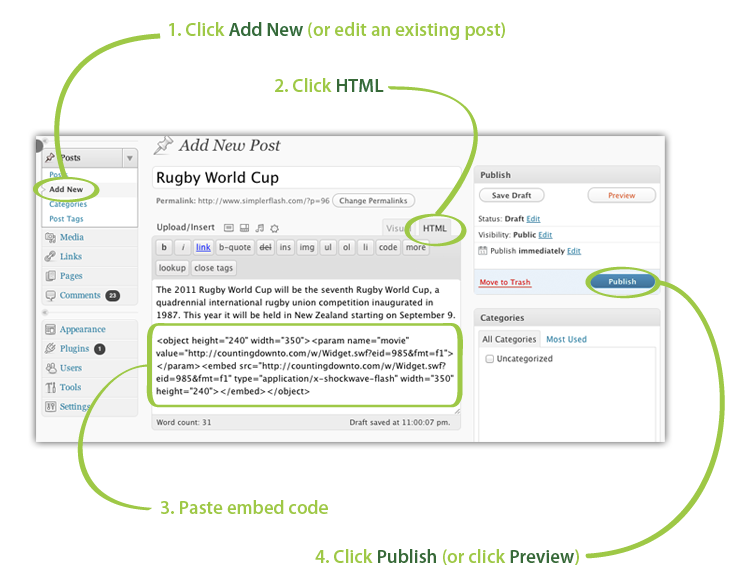
在WordPress中嵌入倒计时小部件
注意,虽然倒计时在常规WordPress网站中应该工作正常,但在不支持iframe的免费WordPress.com网站中可能不工作(更多信息)。 确保在将嵌入代码粘贴到WordPress网站之前选择"HTML"而不是"可视化"。请记住,在编辑帖子时倒计时不会显示。只有当您发布或预览帖子时才会显示。

更新: 如果您使用WordPress 5.0或更高版本(2018年12月发布),您可能拥有新的Gutenberg编辑器。如果是这种情况,您将不会看到上面提到的两个选项卡。使用Gutenberg编辑器嵌入倒计时的过程略有不同。请按照此视频中的说明操作
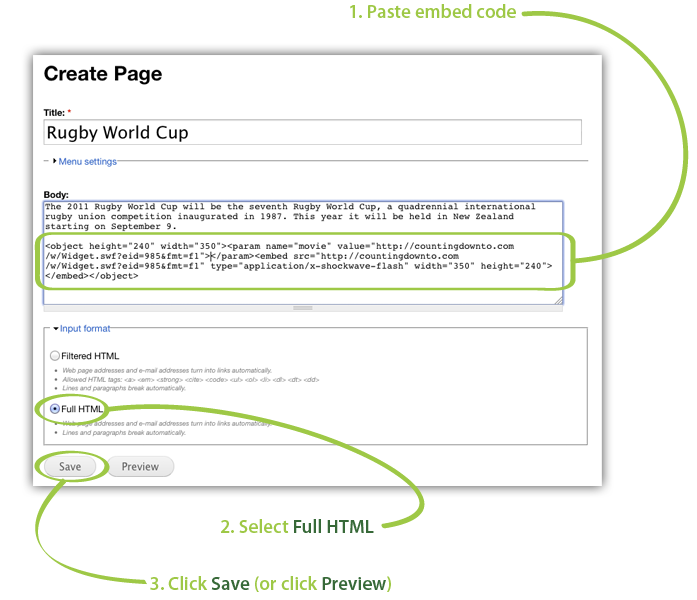
在Drupal中嵌入倒计时小部件
确保在将嵌入代码粘贴到Drupal网站之前在"输入格式"设置中选择"完整HTML"。请记住,在编辑页面时倒计时不会显示。只有当您保存或预览页面时才会显示。

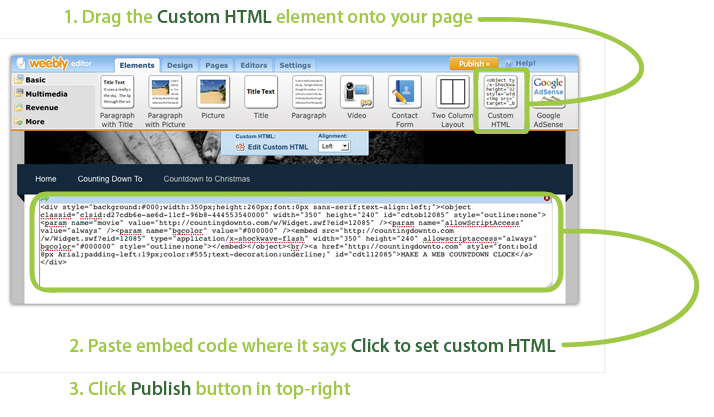
在Weebly中嵌入倒计时小部件
使用自定义HTML元素在您的Weebly网站中嵌入倒计时小部件。

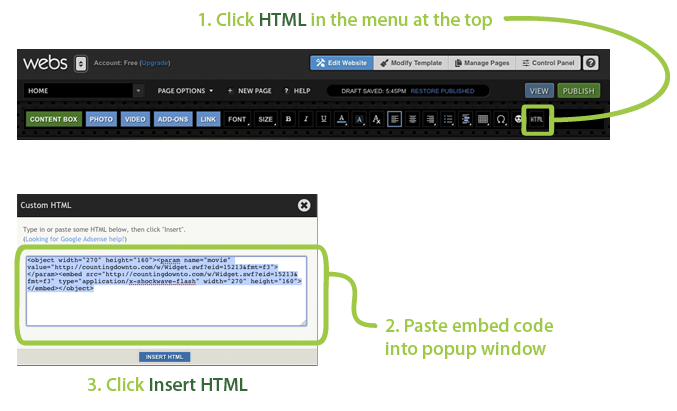
在Webs中嵌入倒计时小部件
通过点击右上角的HTML插入自定义HTML。

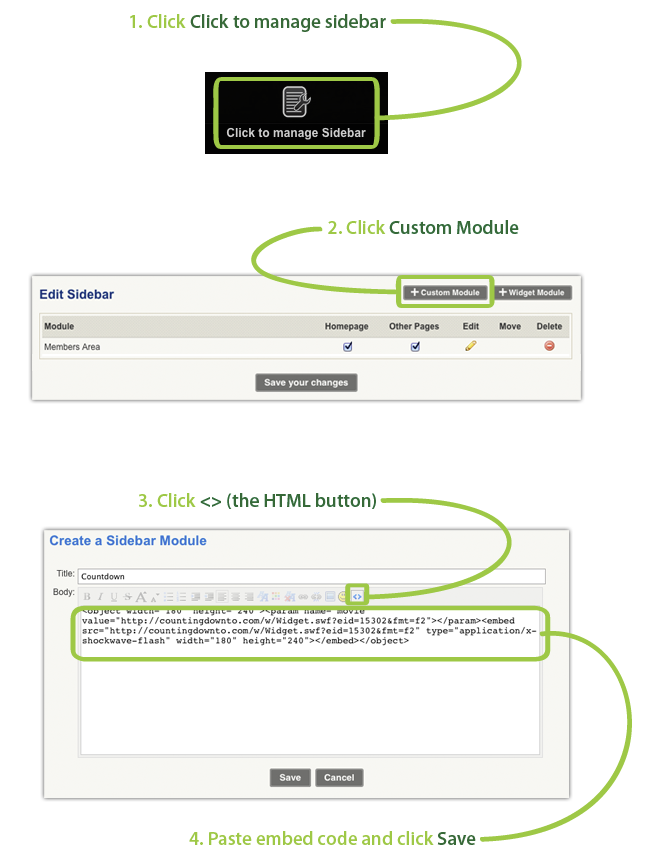
在Webs侧边栏中嵌入倒计时小部件

在Joomla!中嵌入倒计时小部件
请查看这些在Joomla!中嵌入倒计时时钟的说明
不幸的是,Joomla!的默认设置不像其他内容管理软件那样处理Flash。Joomla!默认使用的TinyMCE编辑器允许用户通过点击HTML按钮添加自定义HTML代码。然而,当自定义HTML保存时,编辑器会修改HTML代码,使Flash无法显示。您可以通过点击HTML按钮、添加一些HTML、保存来看到这一点。然后,再次点击HTML按钮,注意显示的HTML代码与输入的不同。有一些解决方法涉及更改TinyMCE的行为或使用不同的编辑器Mambot。我们希望将来能够记录这些解决方法,但目前您需要自己研究它们,或者尝试其他优秀的免费内容管理系统。
您可能可以通过禁用所见即所得编辑器来嵌入倒计时: http://www.joomlapackages.com/help/joomla-answers/how-do-i-turn-off-my-j... 或者通过安装Mod HTML模块:http://extensions.joomla.org/extensions/edition/custom-code-in-modules/5435。
在Zeeblio中嵌入倒计时时钟
使用通过点击插件并选择基本可用的自定义HTML插件。
在Google Sites中嵌入倒计时时钟小部件
在编辑内容时,点击编辑器顶部菜单中的<HTML>。然后将我们提供的嵌入代码粘贴到出现的弹出面板中。
在WIX中嵌入倒计时小部件
查看此视频了解向Wix添加倒计时是多么容易。
在Google Forms中嵌入倒计时小部件
注意:您无法将我们的网页倒计时嵌入到Google Forms中,但实际上可以嵌入我们的电子邮件倒计时。查看此视频了解如何操作。
