Come incorporare un countdown nel tuo sito web
Se utilizzate software di gestione dei contenuti o blog come Blogger, WordPress, Drupal o simili, dovete assicurarvi di modificare il vostro contenuto in modalità HTML quando incollate il codice di incorporamento.
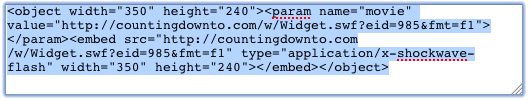
Incorporare widget di countdown da CountingDownTo.com è molto simile a incorporare un video da un sito web come YouTube.com. Su CountingDownTo.com, individuate il countdown che volete incorporare cliccando su "I miei countdown" poi cliccando sul nome del countdown che volete incorporare. In alternativa, potete creare un nuovo widget di countdown cliccando su "Nuovo countdown". Sotto il countdown vedrete un pulsante etichettato "Incorpora nel tuo sito". Cliccatelo. Verrà visualizzato del codice HTML sotto il pulsante. Il codice apparirà come nello screenshot qui sotto. Copiate il codice e incollatelo nel vostro sito web o blog.

Di seguito sono riportate le istruzioni per incorporare widget di countdown in Blogger, WordPress, Drupal e Weebly, la procedura dovrebbe essere simile in altri sistemi.
Se avete seguito le istruzioni in questa pagina ma non riuscite ancora a incorporare il vostro countdown, vi preghiamo di contattarci per assistenza.
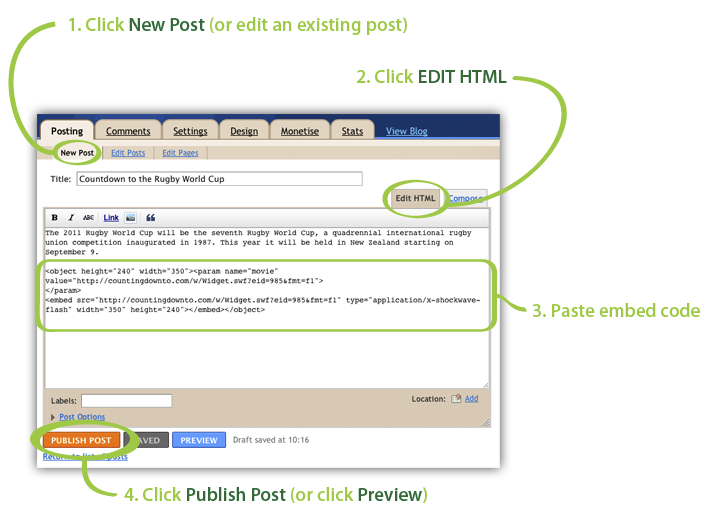
Incorporare un widget di countdown in Blogger
Assicuratevi di selezionare "Modifica HTML" NON "Scrivi" prima di incollare il codice di incorporamento nel vostro blog Blogger. Ricordate che il countdown non apparirà mentre state modificando il vostro post. Apparirà solo quando pubblicate o visualizzate in anteprima il vostro post.

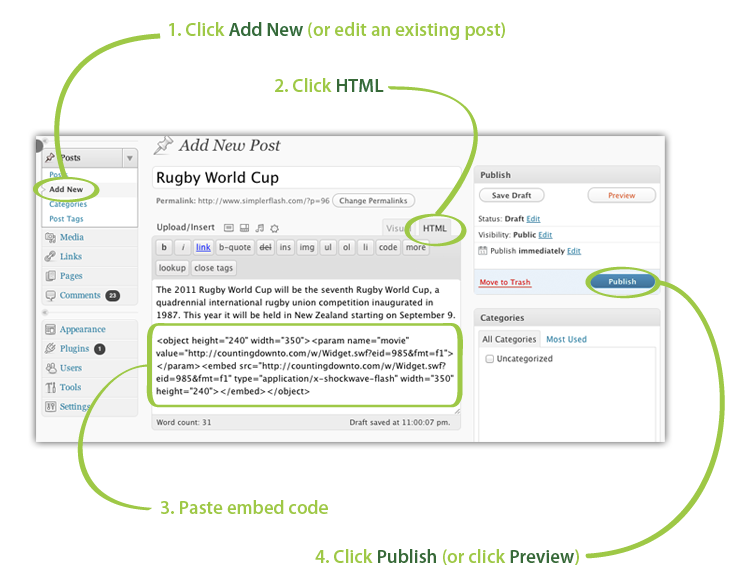
Incorporare un widget di countdown in WordPress
Notate che mentre il countdown dovrebbe funzionare bene in siti WordPress normali, potrebbe non funzionare in siti WordPress.com gratuiti che non supportano gli iframe (maggiori informazioni). Assicuratevi di selezionare "HTML" NON "Visuale" prima di incollare il codice di incorporamento nel vostro sito WordPress. Ricordate che il countdown non apparirà mentre state modificando il vostro post. Apparirà solo quando pubblicate o visualizzate in anteprima il vostro post.

Aggiornamento: Se state usando WordPress 5.0 o versioni successive (rilasciato a dicembre 2018), probabilmente avete il nuovo editor Gutenberg. Se questo è il caso, non vedrete le due schede menzionate sopra. Il processo per incorporare un countdown usando l'editor Gutenberg è leggermente diverso. Vi preghiamo di seguire le istruzioni in questo video
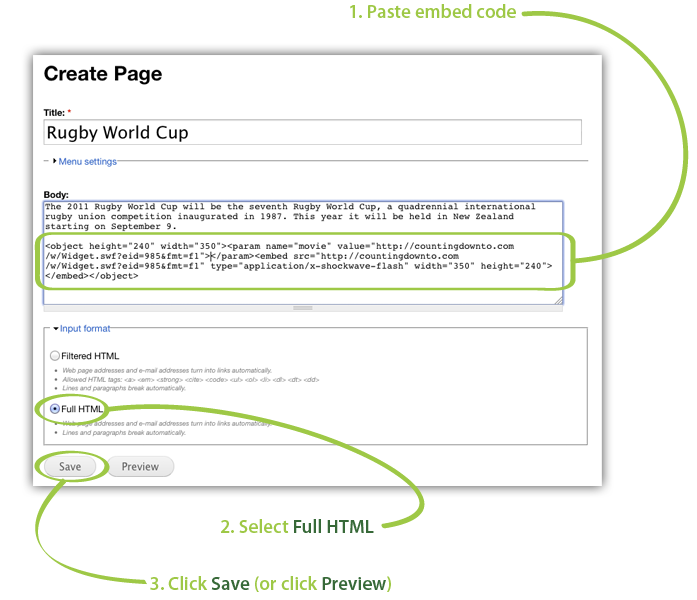
Incorporare un widget di countdown in Drupal
Assicuratevi di selezionare "HTML completo" nelle impostazioni "Formato di input" prima di incollare il codice di incorporamento nel vostro sito Drupal. Ricordate che il countdown non apparirà mentre state modificando la vostra pagina. Apparirà solo quando salvate o visualizzate in anteprima la vostra pagina.

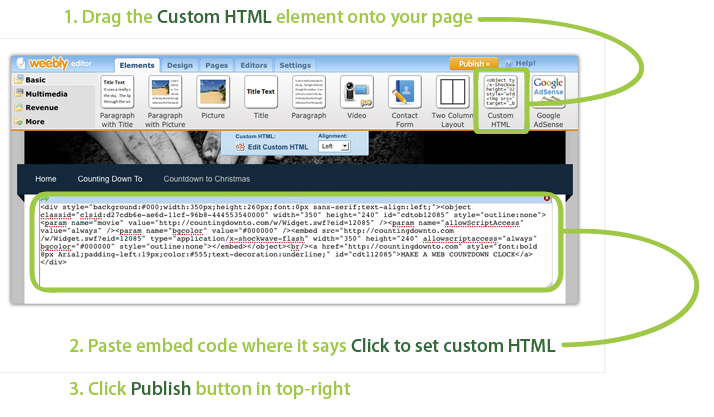
Incorporare un widget di countdown in Weebly
Utilizzate l'elemento HTML personalizzato per incorporare il widget di countdown nel vostro sito Weebly.

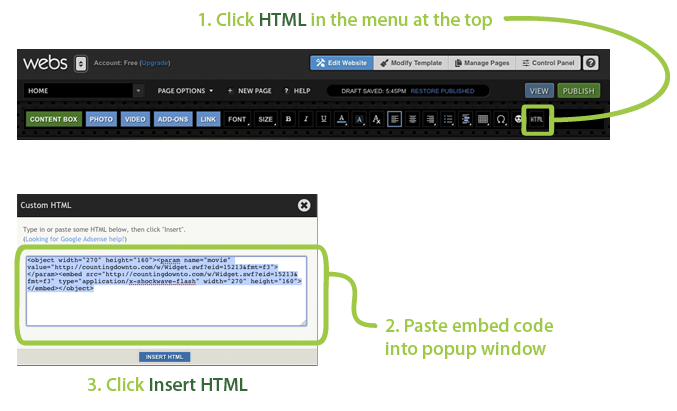
Incorporare un widget di countdown in Webs
Inserite HTML personalizzato cliccando su HTML in alto a destra.

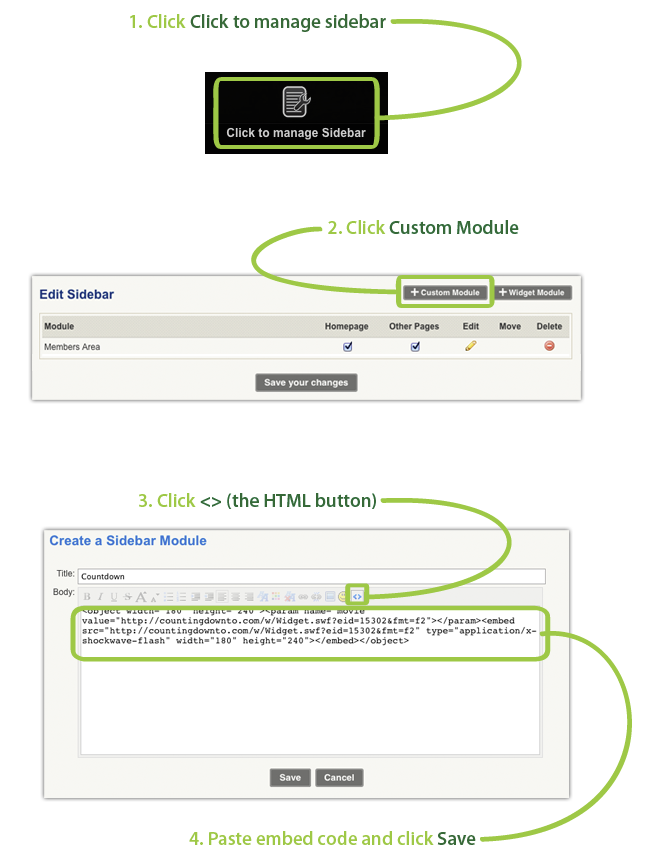
Incorporare un widget di countdown nella sidebar di Webs

Incorporare un widget di countdown in Joomla!
Vi preghiamo di controllare queste istruzioni per incorporare un orologio countdown in Joomla!
Sfortunatamente, le impostazioni predefinite di Joomla! non gestiscono Flash nello stesso modo di altri software di gestione dei contenuti. L'editor TinyMCE che Joomla! usa per impostazione predefinita consente all'utente di aggiungere codice HTML personalizzato cliccando sul pulsante HTML. Tuttavia, quando l'HTML personalizzato viene salvato, l'editor modifica il codice HTML in modo tale che il Flash non venga visualizzato. Potete vedere questo cliccando sul pulsante HTML, aggiungendo dell'HTML, salvandolo. Successivamente, cliccate di nuovo sul pulsante HTML e notate che il codice HTML visualizzato è diverso da quello che è stato inserito. Ci sono soluzioni alternative per questo che comportano la modifica del comportamento di TinyMCE o l'uso di un diverso editor Mambot. In futuro speriamo di documentare queste soluzioni alternative, ma nel frattempo dovreste ricercarle voi stessi, o provare uno degli altri eccellenti sistemi di gestione dei contenuti gratuiti disponibili.
Potreste essere in grado di incorporare il countdown disabilitando il vostro editor wysiwyg: http://www.joomlapackages.com/help/joomla-answers/how-do-i-turn-off-my-j... o installando il modulo Mod HTML: http://extensions.joomla.org/extensions/edition/custom-code-in-modules/5435.
Incorporare un orologio countdown in Zeeblio
Utilizzate l'add-on HTML personalizzato disponibile cliccando su Add-ons e selezionando Base.
Incorporare un widget di orologio countdown in Google Sites
Quando modificate il vostro contenuto, cliccate su <HTML> nel menu in cima all'editor. Poi incollate il codice di incorporamento che abbiamo fornito nel pannello popup che appare.
Incorporare un widget di countdown in WIX
Guardate questo video per vedere quanto è facile aggiungere un countdown a Wix.
Incorporare un widget di countdown in Google Forms
Nota: non potete incorporare i nostri countdown web in Google Forms, ma potete effettivamente incorporare i nostri countdown email. Guardate questo video per vedere come si fa.
